前回は、EvernoteとWebブラウザを連携して便利に使用できる、「Web Clipper」という機能についてざっくりご紹介しました。
今回から、Web Clipperを富田が日常どのように使っているか、機能ごとにご紹介していくことにします。
購入検討商品のレビューをクリップ
以前の記事「外出先で得た興味ある商品情報を、Evernote宛簡単にメール送信してみる!」では、出先でFeedlyというRSSリーダーアプリを用いて発見した、スクリュードライバーの商品情報を、iPhoneからEvernoteに簡単に送る方法をご紹介しました。
今回は自宅に帰りMacに向かって、そのスクリュードライバーについて詳しく調べようと、商品のレビュー記事を探してみたとします。そして見つかった保存しておきたい記事を、Web ClipperでEvernoteにクリップするとしたら、どのようにするのか見てみましょう。
まずは、「商品名」と「レビュー」でググってみます。
ここでは、上から3番目のブログを見てみます。
これは有益な情報なので、クリップしておきましょう。ここでブラウザのブックマークに登録しても、Web サイトへ移動するだけなので、後で見直そうとしても、ページ自体が変更または削除されていることもあり得ます。Web Clipperを使用すれば、元の Web ページのナビゲーション、テキスト、画像、リンクなどを保持した状態でずっと保存されるのです。更に、Evernoteで内容の検索が可能になり、使用している全ての機器で必要な時にアクセスできます。
前回ご紹介したように、ブラウザのツールバーにある象のアイコンをクリックして、Web Clipperを起動します。
5種類のタイプから選択してクリップできる
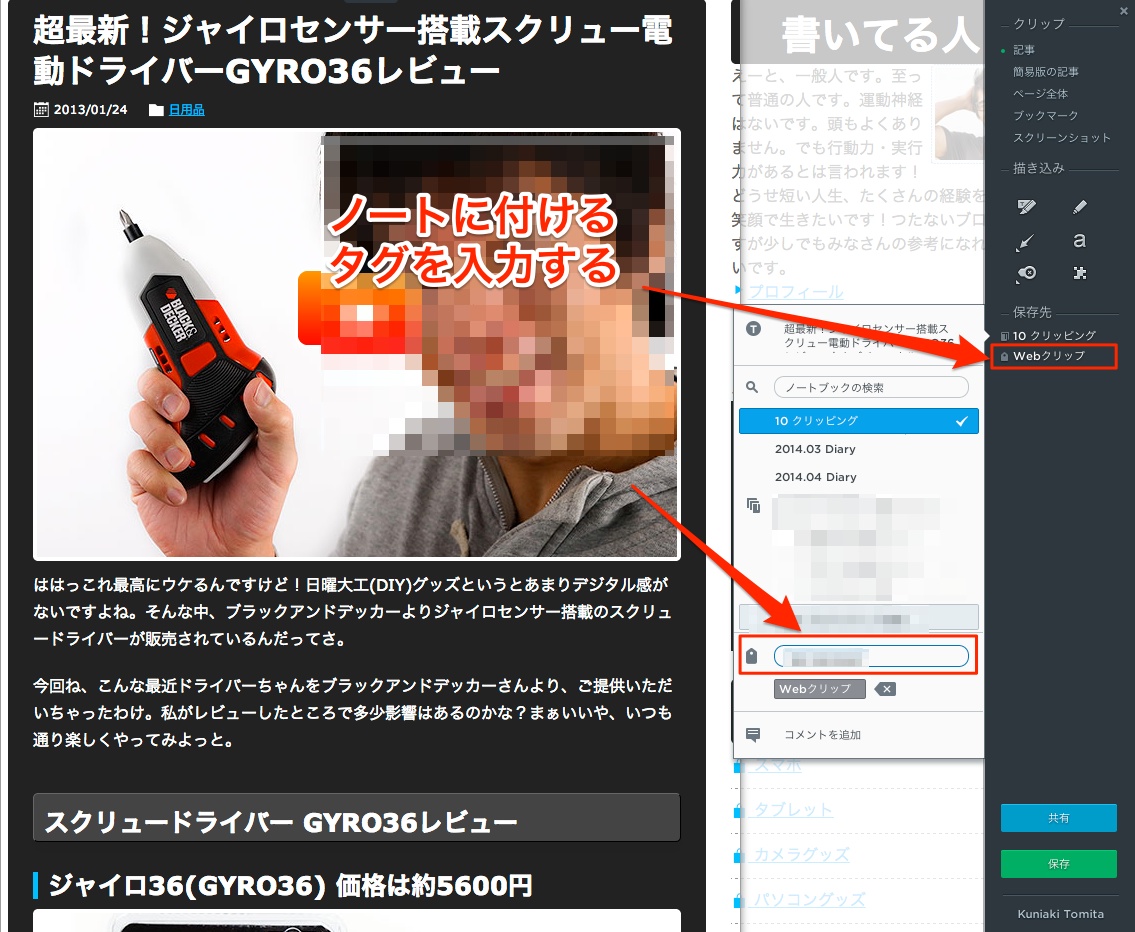
Web Clipperが表示されると、上の部分に表示された5種類のタイプから、どのようにクリップするか選択できます。まず「記事」です。(同じお顔に何度も登場して頂くのは申し訳ないので、以降モザイク処理してます。(^^; )
次に「簡易記事」です。
「ページ全体」もクリップできます。
「ブックマーク」はURLとテキスト部分の最初の数行がクリップされます。
保存するノートブックを選択し、タグを付ける
次に、Evernoteのどのノートブックに保存するか選択します。
更にタグを付けます。以前と同じ「購入検討商品」タグを付ければ、後から検索するのが楽になります。
あとは保存するだけです。
クリップが完了したことが表示されます。
Evernoteでクリップした情報を見る
完了メッセージから「Evernoteで開く」を選択すると、ブラウザ上でEvernoteのノートを表示できます。
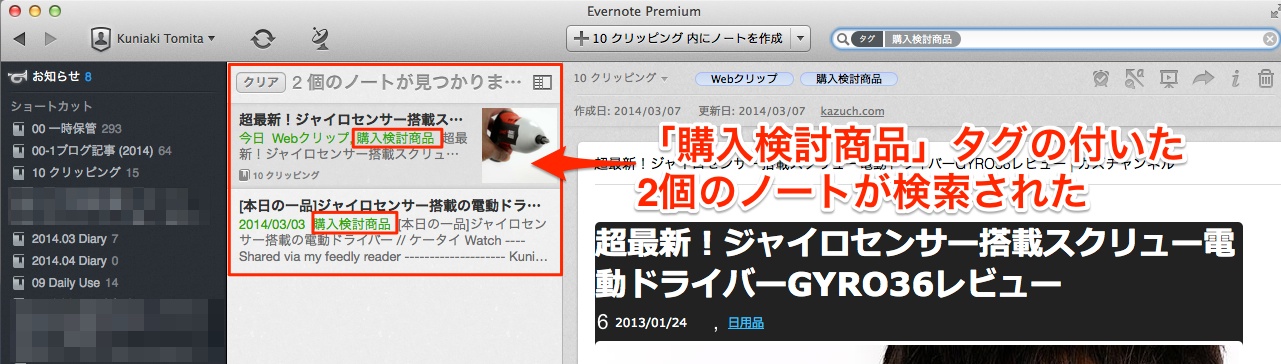
MacのEvernoteアプリで表示させてみます。

これで、以前iPhoneから最初にメール送信で保存した商品情報のノートと同一のノートブックに保存されました。タグも同じ「購入検討商品」です。こうしたクリップを繰り返せば、どんどん情報が蓄積されます。タグさえきちんとつけておけば、後から迅速に検索できて便利ですね。
定期的にノートを見直し整理する
こうして情報を保存していくと、ノートが沢山増えていきます。「購入検討商品」については、例えば週に1回タグで検索表示して、購入するかやめるかを決めて、購入するなら購入手続きをしてから「購入済商品」にタグを変更、購入しないならノートに理由を付記するなどして「購入しない商品」にタグを変更しておきましょう。
いつまでも放置しておくと「購入検討商品」が溜まってしまい、そのうち見直すのが億劫になってしまいます。情報を「ポケット一つの原則」でEvernoteに集約することは大事ですが、なんでもかんでも放り込んでおくだけではいけない情報もあります。
特にこうした商品情報などは陳腐化しやすい情報ですから、放っておくとゴミ情報になりかねません。定期的にレビューする習慣を身に付けるのが大事です。
・・・・・・・
さて、今日はここまで。次回は、クリップした情報に、注釈を付けて保存したり共有している様子をご紹介することにします。
ではまた!(^_^)
・・・・・・・・・・・・
(2014.3.7記)