前回は、ブログ記事作成に欠かせないスクリーンショットの撮り方と編集ツールとしてMac版「Skitch」を使っていることをご紹介しました。
今回は、Mac版Skitchでどのようにスクリーンショットを編集しているのか、具体的にご紹介します。
Mac版Skitchの起動方法
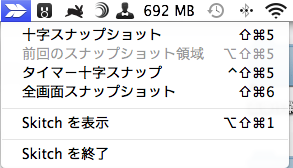
まず、Mac版Skitchをインストールします。インストールが完了すると、メニューバーにSkitchのアイコンが表示されますので、このアイコンをクリックします。
Macの標準機能であるショートカットと同様に、ドラッグで指定範囲のスクリーンショットが撮れる「十字スナップショット」、ドラッグで範囲を指定した後、設定した秒数経過後にスクリーンショットが撮れる「タイマー十字スナップ」、画面全体のスクリーンショットが撮れる「全画面スナップショット」の機能を選択できます。
こちらからスクリーンショットを撮ると、Skitchが起動してすぐ編集画面が表示されます。一つだけスクリーンショットを編集する場合は、こちらから使うのが便利ですね。
富田は、以前から手に馴染んでいるMacの標準機能であるショートカットを使っているので、Skitchのスクリーンショットの機能は使っていません。ブログ記事では必ず複数のスクリーンショットを使うので、Mac・iPhone・iPad miniで、まずはどんどん撮りためていきます。
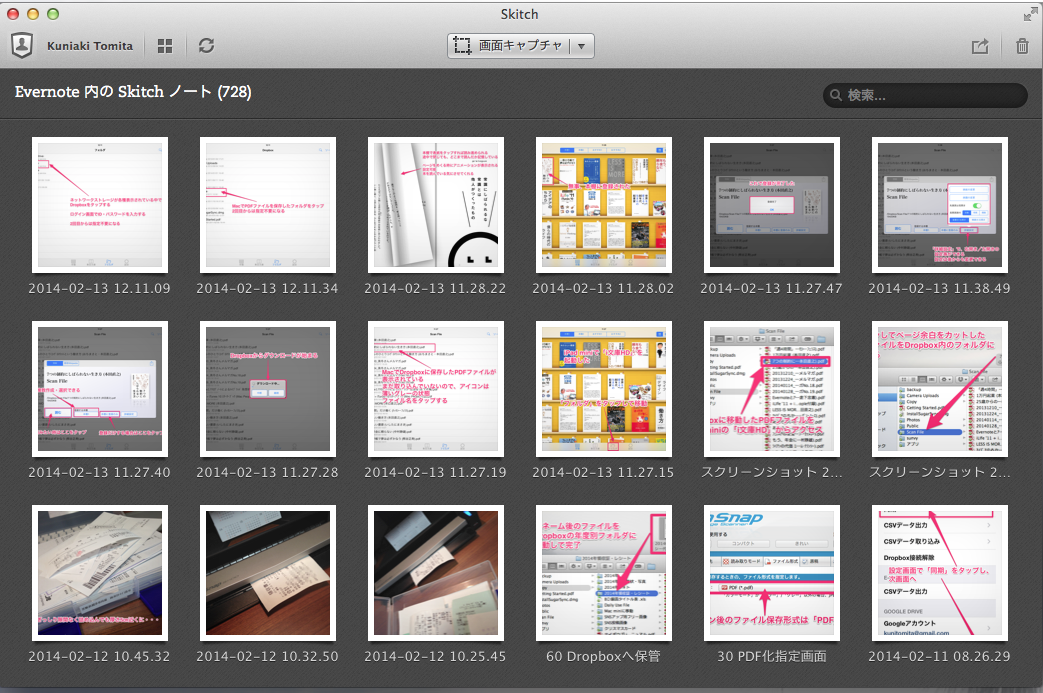
撮り終わったところで、Skitchを表示させ、撮りためたスクリーンショットを全てSkitchの起動画面にドラッグ&ドロップしてから、一つずつ編集を開始します。
Mac版Skitchの操作方法
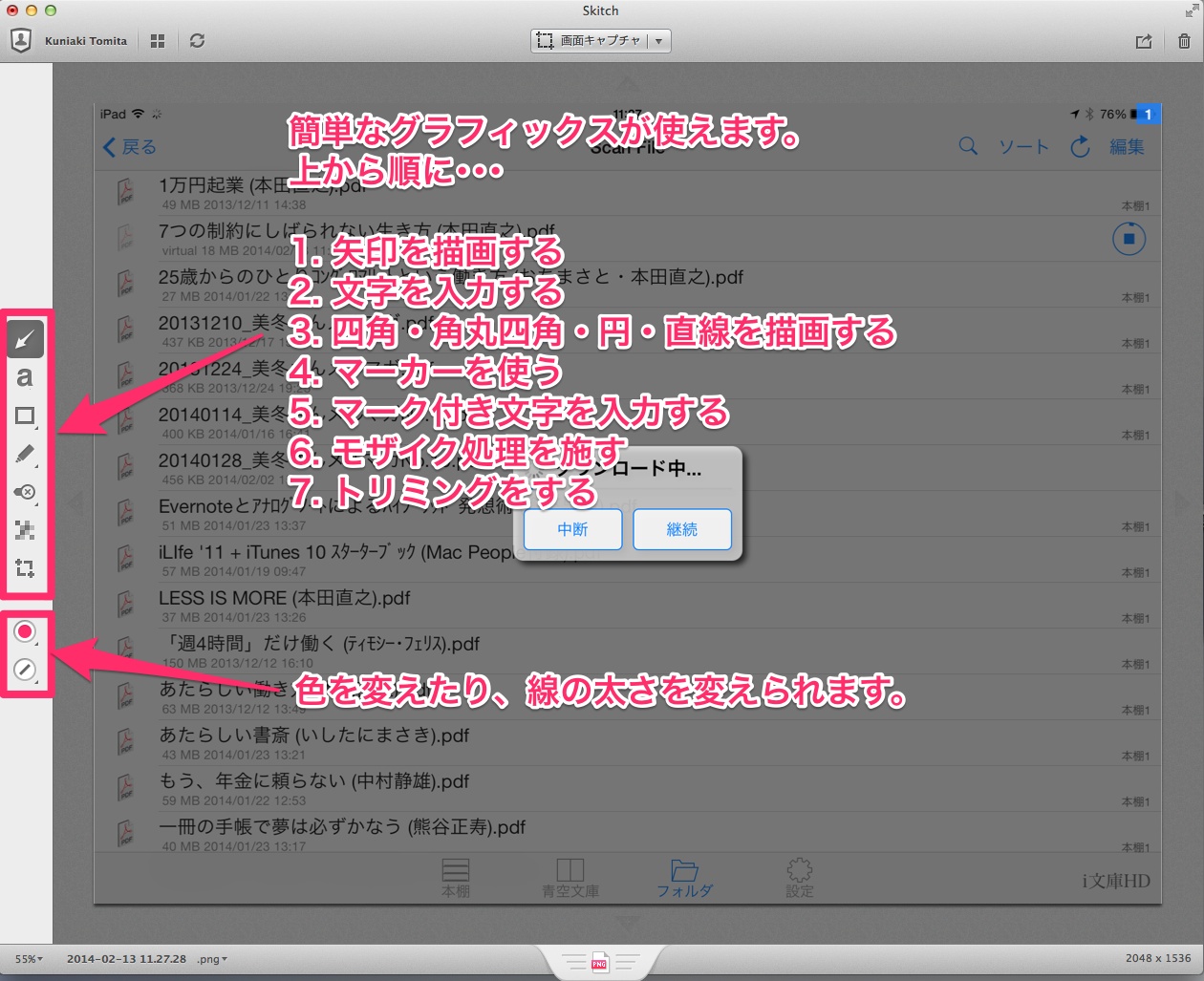
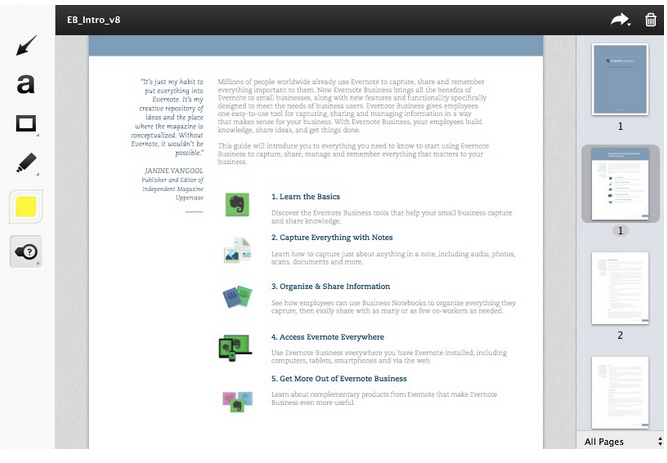
Skitchの操作は、とても簡単です。ExcelやWordの画像編集機能を少しでも使ったことのある方なら、なんの迷いもなく使い始められるでしょう。
左側のツールバー上部から「矢印・文字・図形・マーカー・マーク付文字・モザイク・トリミング」それぞれのアイコンをクリックすると、それぞれ書き込んだり処理することが可能になります。
ツールバー下部の2つのアイコンで、線や文字の色を変えたり、太さを変えたりできます。
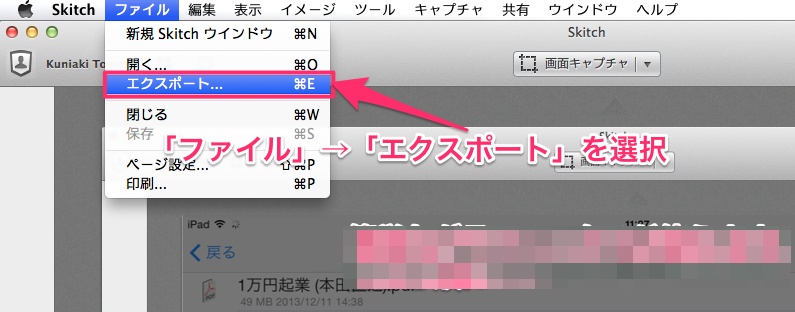
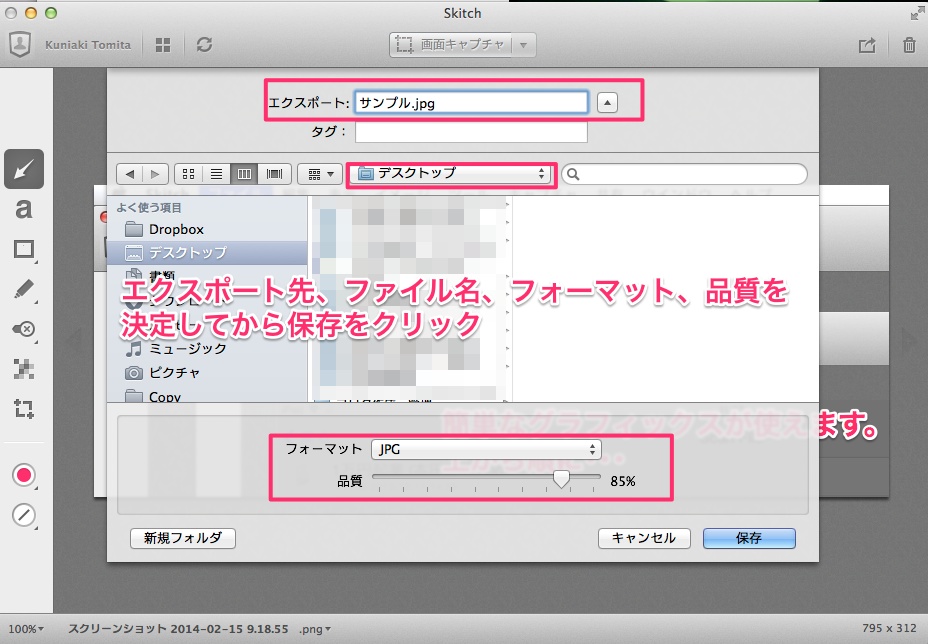
全ての編集が終了したら、画像全体をファイルとしてエクスポートします。
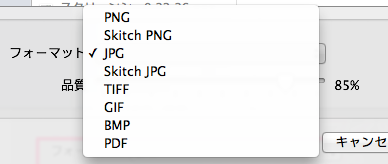
出力フォーマットは以下から選択可能です。富田は通常JPG形式で出力しています。
iPhone・iPad版のSkitchアプリ
iOS用にSkitchアプリが用意されていることは前回ご紹介した通りです。慣れた方は、こちらのアプリですいすいと画像を編集されていますが、富田はやはり画面の大きいMacで操作した方がやりやすいです。
以下は、iPhoneの画面です。
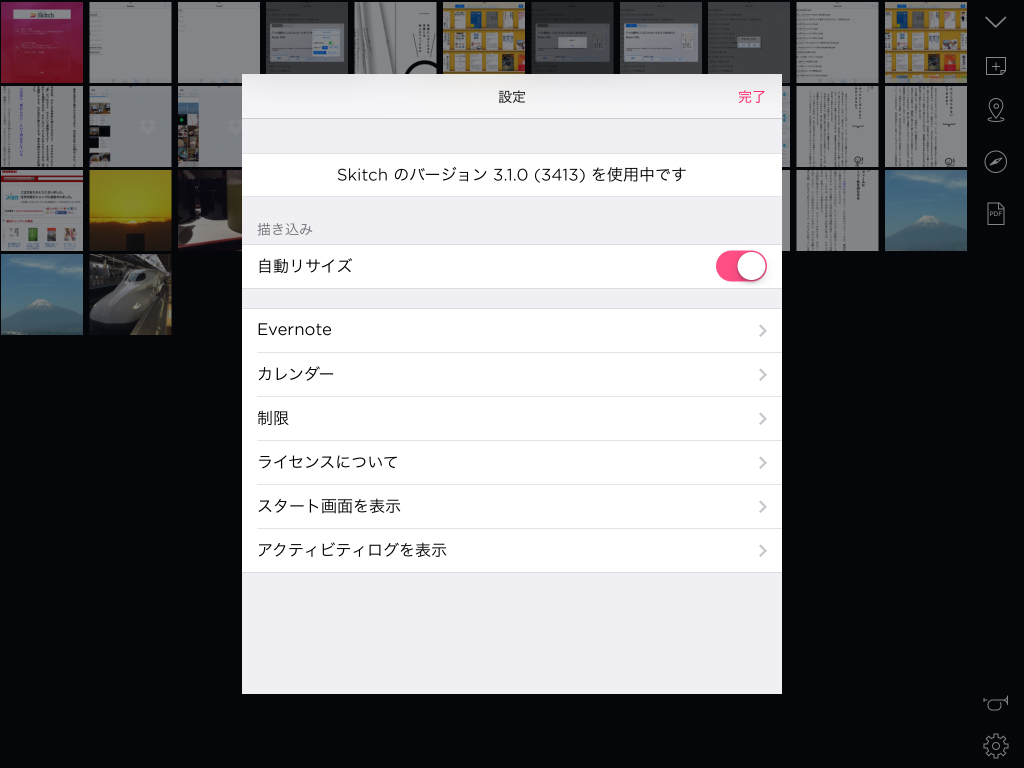
以下が、iPad miniの画面です。
ということで、実に簡単にスクリーンショットに注釈を加えられることがお分かり頂けたと思います。今回は、たまたまブログ記事用のスクリーンショットについてご紹介しましたが、SkitchにはPDFファイルに注釈をつける機能もあります。
ちょっとしたレポートや報告書の注釈追記に使用したりできますので、ビジネスにも使えますね。他にもプライベートにも使えそうです。
こんな風に簡単に操作できる「Skitch」を是非使ってみて下さい!
・・・・・・・
さて、今日はここまでにしましょう。
ではまた!(^_^)
・・・・・・・・・・・・・・
(2014.2.15記)